Interactive GraphQL Playground
You can use our interactive playground to experiment with queries and see the results. You can find the Interactive Playground here .Authentication
If you are logged in to the Athina Dashboard (https://app.athina.ai ), you should automatically be able to access the GraphQL playground.Explore the GraphQL Schema
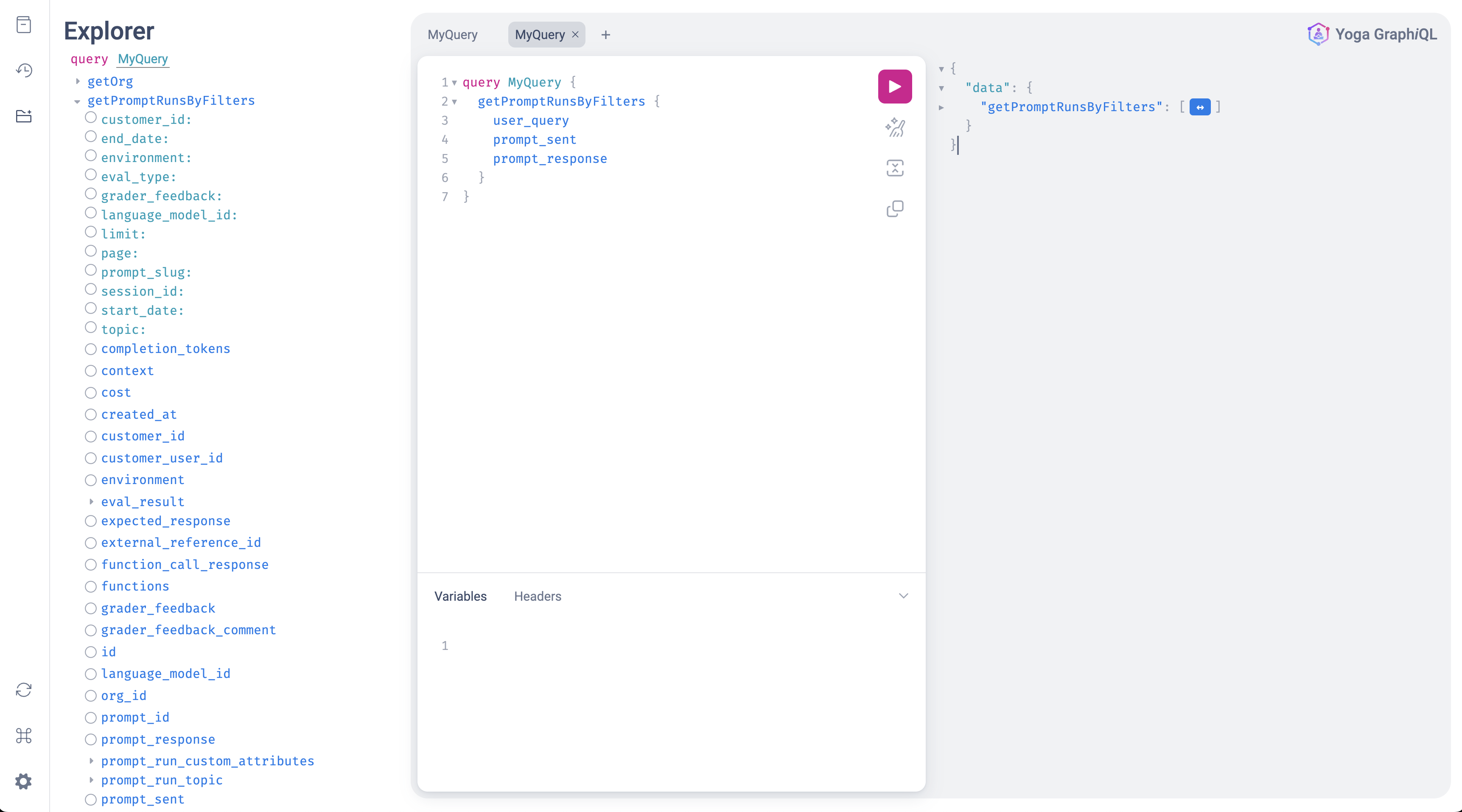
In the left sidebar, click the third icon to open the GraphQL explorer. This will allow you explore the different queries and fields that you can access.
Sample Request
Here’s a sample request to get you started:IntelliSense and Keyboard Shortcuts
Our playground is equipped with IntelliSense, a handy tool that makes it easier to understand what types of fields you can query. Just press (ctrl + space)! There are a few more keyboard shortcuts that you can use to make your experience more enjoyable.- Prettify Query: Shift-Ctrl-P (or press the prettify button)
- Merge Query: Shift-Ctrl-M (or press the merge button)
- Run Query: Ctrl-Enter (or press the play button)
- Auto Complete: Ctrl-Space (or just start typing)

